在上一篇我們學到什麼是shell、kernel,以及它們的關係,還有幾個常用於Github Actions的簡單shell command
這篇我們會來看一些其他開發者開發好的現成actions

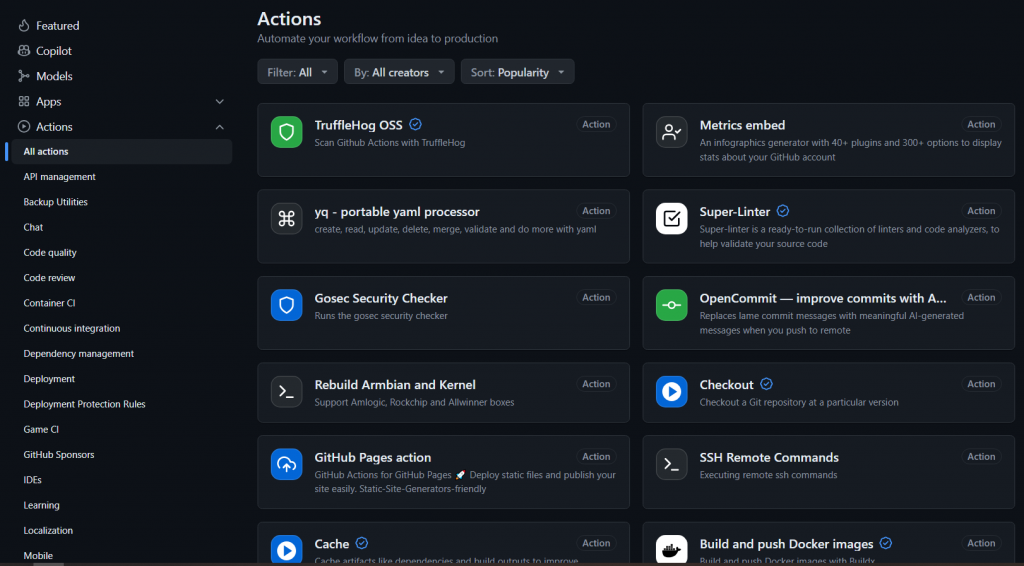
GitHub Actions Marketplace是一個平台,上面有很多官方、社群開發者開發的action
如果你的需求較常見,可以來這裡找找,可以省下自己撰寫一些job、step的時間,或者開發了一個action想和大家分享也可以上架到這邊
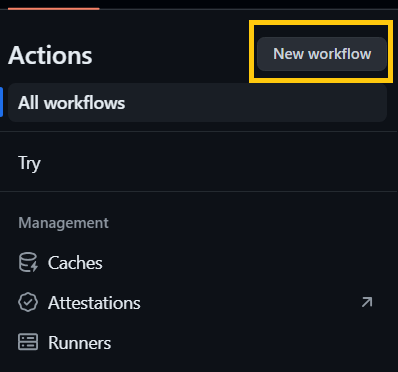
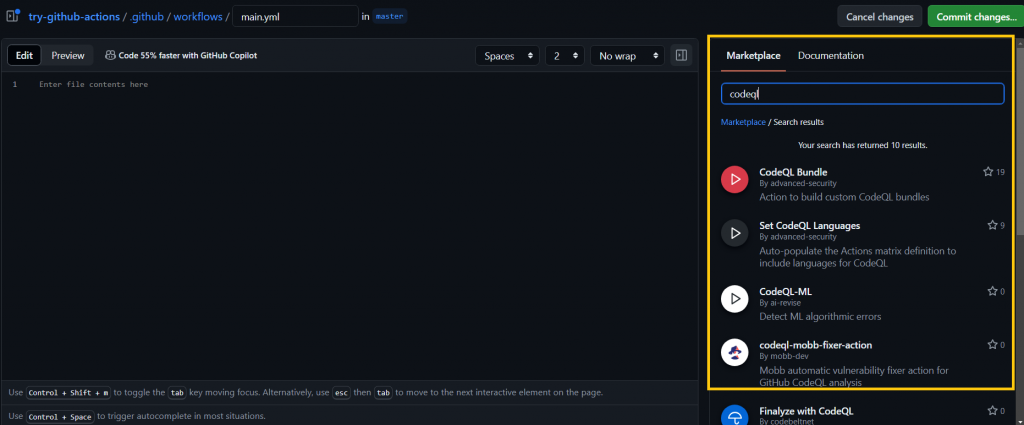
你可以直接上Marketplace搜尋action,或者在Actions點New Workflow之後看到的編輯頁右側也能搜尋


這邊只介紹一些,其他還有一些actions會在之後實作的篇章中介紹,大家也可以自行去Market Place逛逛
常用的 action 之一
通常用於在workflow開始時將repo的內容clone到runner中
如果你需要做一些unit test、e2e test、動態寫入環境變數到.env檔這類需要使用到repo內任何內容的動作,就一定會用到
它還有一些像是切換分支、回上一個commit之類的功能
常用的 action 之一
cache住package以減少重複下載package的時間、cache住build的內容,避免每次都要重頭build,以加快workflow的執行速度
常用的 action 之一
安裝指定版本的 Node.js,並將其加到workflow的 PATH 中,如果你需要安裝一些node package,或使用npm、yarn、pnpm的指令,或者任何會需要Node.js的動作,就一定會用到
自動化部署 GitHub Pages 而設計的 GitHub Action。這個工具簡化了將SSG部署到 GitHub Pages 的流程
先來看看用shell script的話可以怎麼做
#!/usr/bin/env sh
# 當發生錯誤時終止
set -e
# build
npm run build
# save the lastest commit hash as a string
LOGSTRING=$(git log)
COMMIT=$(echo $LOGSTRING | awk '{print $2}')
# cd 到build完的檔案的目錄下
cd dist
git init
git add -A # 加入整個dist
git commit -m "deploy (commit: $COMMIT)"
# 部署到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:<使用者名>/<repo名>.git <分支名>:gh-pages
cd ..
簡化成
- name: Deploy
uses: peaceiris/actions-gh-pages@v4
if: github.ref == 'refs/heads/<分支名>'
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
如果有使用過Jira、開過PR,應該就會發現常常是PR狀態改變時,也會需要手動去切Jira ticket狀態,這個action用於自動更新 Jira ticket的狀態、敘述等,減少繁瑣的手動操作,也方便PM們了解各個task的進度
不過如果使用的是自架的Jira server這個action就不適用了
簡化把secret寫到.env檔的流程
steps:
- name: Make envfile
run: |
echo apiSecret=${{secrets.TDX_CLIENT_SECRET}} >> .env
簡化成
steps:
- name: Make envfile
uses: SpicyPizza/create-envfile@v2.0
with:
apiSecret: ${{secrets.TDX_CLIENT_SECRET}}
toolkit正如其名是一個工具包,以JS或TS撰寫自定義action時會用到
可以省去撰寫shell command的麻煩,對習慣以JS或TS開發的人來說可讀性高,也相當好上手
以下舉幾個toolkit裡面有工具
core
提供操作workflow的input和output、變數的介面,還可以幫變數設置mask
run: echo "::add-mask::$idNumber"
轉變成
core.setSecret('idNumber');
它還有提供log function (debug、warning、info)
run: echo "::debug::Inside try block"
轉變成
core.debug('Inside try block');
http-client
打API
run: |
curl -X PUT \
-H "Content-Type: application/json" \
-H "Authorization: $(echo ${{secrets.TDX_CLIENT_SECRET}})" \
-d '{"transition": {"id": "21"}}' \
API網址
轉變成
cont fetchData = async() => {
const res: httpm.HttpClientResponse = await httpm.HttpClient.put('API網址', JSON.stringify({id: '21'}) {
'Authorization': process.env['TDX_CLIENT_SECRET'],
'Content-Type': 'application/json'
})
}
